|
Фев 24
|
|
Сен 06
|
 В свое время, когда занимался игровыми серверами, сделал так, чтобы в статистике по этим самым серверам при наведении на название карты всплывала картинка с ее изображением. Потом благополучно забыл, как это делал, а сегодня это знание вновь понадобилось, чтобы вновь (в третий вроде раз) прикрутить фотки сотрудников к телефонной книге.
В свое время, когда занимался игровыми серверами, сделал так, чтобы в статистике по этим самым серверам при наведении на название карты всплывала картинка с ее изображением. Потом благополучно забыл, как это делал, а сегодня это знание вновь понадобилось, чтобы вновь (в третий вроде раз) прикрутить фотки сотрудников к телефонной книге.
Все достаточно просто.
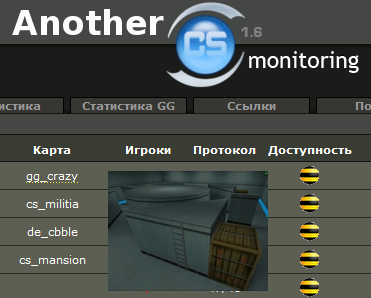
Пример выглядит вот так
Код стиля можно включить либо в css-файл, либо в тот файл, где используете эту ссылку:
.popup {
position: relative;
z-index: 1;
}
.popup:hover {
background-color: transparent;
z-index: 2;
}
.popup span {
position: absolute;
visibility: hidden;
}
.popup span img {
border-width: 0;
padding: 2px;
}
.popup:hover span {
visibility: visible;
top: 0;
left: 80px;
}
Вызывается так:
<a class="popup" href="#">текстовая ссылка <span><img border="0" width="100" height="100" src="image/image.jpg"></span></a>