Все, наверное, знают, что Steam накануне нового года запустил мега-распродажу игр. Так, например, Counter-Strike можно было купить за 99 рублей, Counter-Strike: Source за 147 рублей, а весь комплект игр от Valve (это 28 игр) в последний день распродажи обошелся мне всего в 749 рублей.
Все, наверное, знают, что Steam накануне нового года запустил мега-распродажу игр. Так, например, Counter-Strike можно было купить за 99 рублей, Counter-Strike: Source за 147 рублей, а весь комплект игр от Valve (это 28 игр) в последний день распродажи обошелся мне всего в 749 рублей.
Учитывая, что steam хранит все игры и данные от них на системном диске, с резко увеличившимся количеством игр у меня появилась необходимость перенести эти стимовские игры на другой раздел. Но сам стим этого делать не даёт и ожидает увидеть все игры в собственной папке. Единственное решение этой проблемы — переместить папку в нужное место и создать на нее симлинк (символическую ссылку) в том месте, где она была изначально. Достаточно подробная инструкция в картинках — под катом.
Продолжение »
Автор: Johnny
Тэги: Counter Strike, CSS, steam, valve, оффтопик
 Все началось с того, что я стал папой, а привычка играть в Counter Strike Source осталась 🙂 Приходилось играть только в те моменты, когда дитё не было рядом. Но немного шаманства и вуаля! CSS не стал такой жестокий! Продолжение »
Все началось с того, что я стал папой, а привычка играть в Counter Strike Source осталась 🙂 Приходилось играть только в те моменты, когда дитё не было рядом. Но немного шаманства и вуаля! CSS не стал такой жестокий! Продолжение »
Автор: OWL5053
Тэги: Counter Strike, CS для детей, CSS, обнаглел, папа, хочет играть
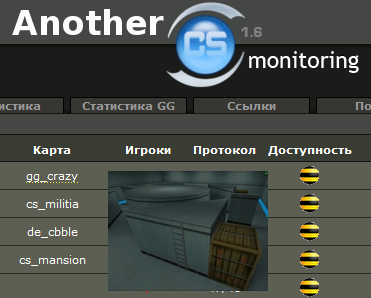
 В свое время, когда занимался игровыми серверами, сделал так, чтобы в статистике по этим самым серверам при наведении на название карты всплывала картинка с ее изображением. Потом благополучно забыл, как это делал, а сегодня это знание вновь понадобилось, чтобы вновь (в третий вроде раз) прикрутить фотки сотрудников к телефонной книге.
В свое время, когда занимался игровыми серверами, сделал так, чтобы в статистике по этим самым серверам при наведении на название карты всплывала картинка с ее изображением. Потом благополучно забыл, как это делал, а сегодня это знание вновь понадобилось, чтобы вновь (в третий вроде раз) прикрутить фотки сотрудников к телефонной книге.
Все достаточно просто.
Пример выглядит
Код стиля можно включить либо в css-файл, либо в тот файл, где используете эту ссылку:
.popup {
position: relative;
z-index: 1;
}
.popup:hover {
background-color: transparent;
z-index: 2;
}
.popup span {
position: absolute;
visibility: hidden;
}
.popup span img {
border-width: 0;
padding: 2px;
}
.popup:hover span {
visibility: visible;
top: 0;
left: 80px;
}
Вызывается так:
<a class="popup" href="#">текстовая ссылка <span><img border="0" width="100" height="100" src="image/image.jpg"></span></a>
Автор: Johnny
Тэги: CSS, работа, сайты
В этой статье показывается, как нарисовать разные геометрические фигуры средствами CSS. Статья переведенная (если можно мой перевод названий фигур вообще назвать переводом), надеюсь, что пригодится.
Квадрат
.square {
wclassth: 100px;
height: 100px;
background: red;
}
Продолжение »
Автор: Johnny
Тэги: CSS, HTML
 Все, наверное, знают, что Steam накануне нового года запустил мега-распродажу игр. Так, например, Counter-Strike можно было купить за 99 рублей, Counter-Strike: Source за 147 рублей, а весь комплект игр от Valve (это 28 игр) в последний день распродажи обошелся мне всего в 749 рублей.
Все, наверное, знают, что Steam накануне нового года запустил мега-распродажу игр. Так, например, Counter-Strike можно было купить за 99 рублей, Counter-Strike: Source за 147 рублей, а весь комплект игр от Valve (это 28 игр) в последний день распродажи обошелся мне всего в 749 рублей.

 В свое время, когда занимался игровыми серверами, сделал так, чтобы в статистике по этим самым серверам при наведении на название карты всплывала картинка с ее изображением. Потом благополучно забыл, как это делал, а сегодня это знание вновь понадобилось, чтобы вновь (в третий вроде раз) прикрутить фотки сотрудников к телефонной книге.
В свое время, когда занимался игровыми серверами, сделал так, чтобы в статистике по этим самым серверам при наведении на название карты всплывала картинка с ее изображением. Потом благополучно забыл, как это делал, а сегодня это знание вновь понадобилось, чтобы вновь (в третий вроде раз) прикрутить фотки сотрудников к телефонной книге.