|
Сен 04
|
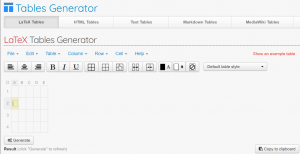
![]() Если нужно быстро создать код таблицы, можно воспользоваться сайтом tablesgenerator.com
Если нужно быстро создать код таблицы, можно воспользоваться сайтом tablesgenerator.com
Типы таблиц: LaTeX, HTML, text, Markdown и MediaWiki. После визуального создания и наполнения генерится код.

|
|
В этой статье показывается, как нарисовать разные геометрические фигуры средствами CSS. Статья переведенная (если можно мой перевод названий фигур вообще назвать переводом), надеюсь, что пригодится. Квадрат |
|